pservers-grad-11-b.svg |
||
| SVG Image | INKSCAPE Image | PNG Image |

|

|
|
Tests that contain the draft-watermark are under development and may be incorrectly testing a feature.
|
||||||||||||
Run the test. No interaction required.
The test passes if the rendering matches the reference image, apart from any differences in font choice due to CSS2 rules. Specifically:
Test that the viewer has basic capability to handle radial gradients on fills and stroke of objects and text.
This test uses the following elements : <radialGradient>, <stop> and the following properties : stop-color, fill:url(# ), stroke(url# )
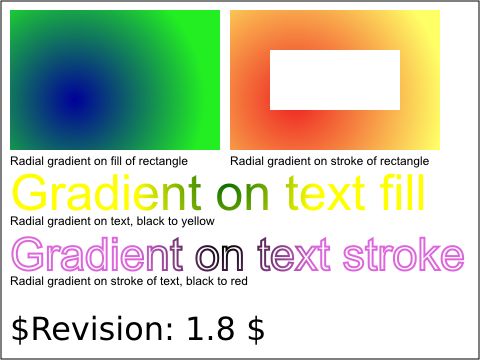
From top-down (left to right) the appearance of objects is as follows.
The top left rectangle should be a radial gradient from dark blue (in) to lime (outside). The gradient is applied to the fill of the rectangle.
The next rectangle has no fill, but has a thick stroke on which the gradient is applied. The gradient goes from dark orange(in) to pale yellow (out).
The next item is a text with a radial gradient on the fill. The gradient goes from green (in) to yellow (out).
The last item is a text with a 2 user unit stroke on which a black (in) to magenta (out) linear gradient is applied.