struct-group-02-b |
||
| SVG Image | INKSCAPE Image | PNG Image |

|

|
|
|
||||||||||||
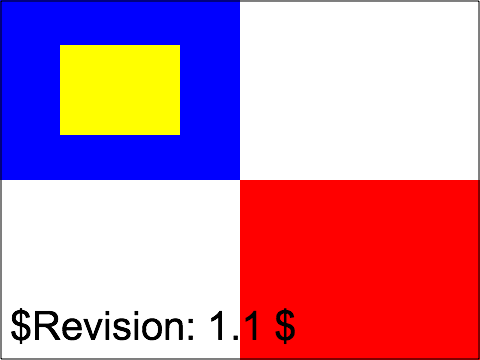
The purpose of this test is to check the nesting of SVG elements. There are 4 svg elements in the test. The first defines the outer square at 480x360. The second whose id is lowerRight defines a red rectangle which is 1/4 of the outer svg element. The third svg whose id is upperLeft defines a region that is the upper 1/4 of the outer svg, it is filled with a blue rectangle. It has a child svg element that defines an area half again the size of its parent but sharing the same center point, it is filled with a yellow rectangle. If you don't see three rectangles, upper left in blue with a yellow rectangle centered on it and the lower right in red, positioned as stated, then the application is not correctly interpreting nested svg elements and their relationship to each other.
The rendered picture should match the reference image, except for possible variations in the labelling text (per CSS2 rules).
The test uses the 'rect' element, as well as basic fill (solid primary colors), stroke (black 1-pixel lines), font-family (Arial) and font-size properties.