| Inkscape » Live Path Effects (LPEs) » Knot |    |
|---|
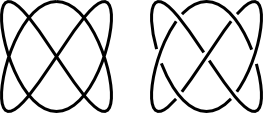
This effect attempts to turn a path into a knot. That is, at each point where the path crosses itself, part of the path is hidden so it appears that that part is below the other part. As one follows the path, the effect attempts to alternate between going above and below.

The gap (length of hidden path) is the sum of the: Fixed width (in terms of stroke width if the In units of stroke width box is checked or pixels otherwise), the stroke width (if the Stroke width box is checked), and the crossing stroke width (if the Crossing path stroke width box is checked).

You can set which path crosses the other or remove the gap completely by using the Switcher. The Switcher is visible when the Node Tool is active. It consists of a circular arrow centered around the crossing point. Clicking on the diamond node at the crossing point toggles between the three states. To change another crossing, drag the diamond node to that crossing; the Switcher will follow. Note: as of now, the Switcher does not work when paths are in a Group.

© 2005-2017 Tavmjong Bah. |  |