I have just disabled “faux” or “synthesized” font faces in Inkscape trunk. The post explains why.
Background
Fonts often come in groups of related
faces that all belong to the same
family. For example, the group for the family ‘Nimbus Roman No9 L’ consists of the faces
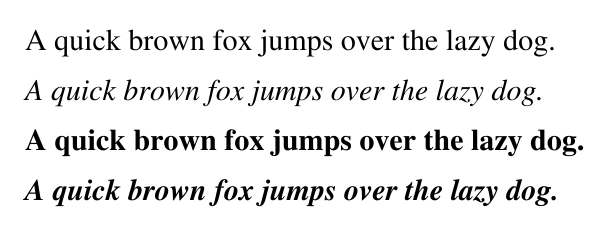
Regular,
Regular Italic,
Medium, and
Medium Italic.[1]
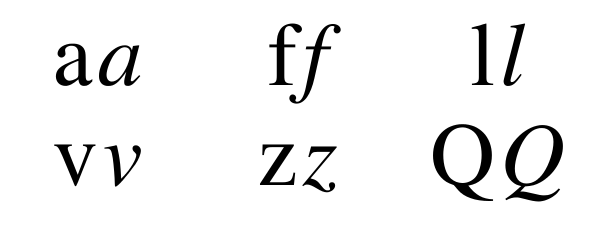
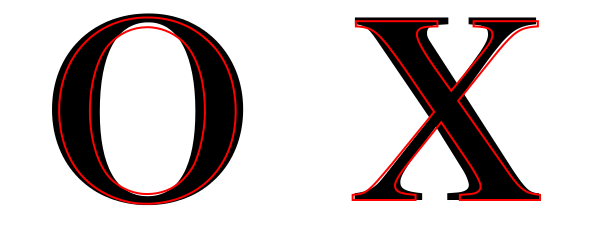
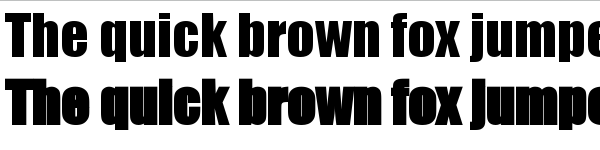
Font designers take a lot of time to create the different faces. This can be illustrated by comparing individual characters between the faces.
Font Faces and SVG
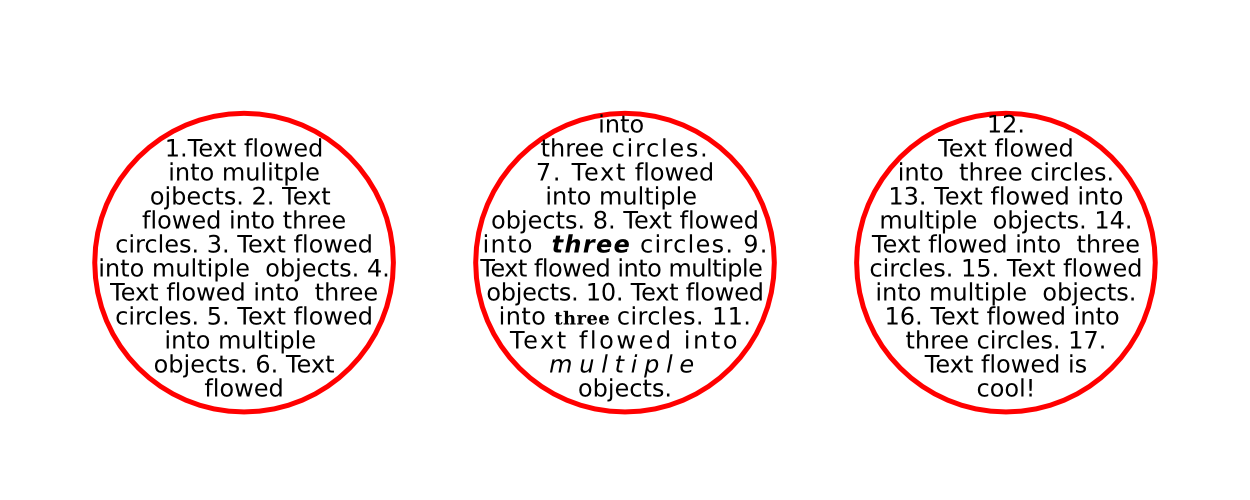
Since Inkscape uses SVG as its native file format, we need to take a quick look at how SVG describes font faces.
SVG 1.1 (which for fonts is basically the same as
CSS 2.1 ) defines the following font-selection properties:
- font-family.
- font-style: normal, italic, oblique.
- font-variant: normal, small-caps.
- font-weight: normal, bold, bolder, lighter, 100, 200, 300, 400, 500, 600, 700, 800, 900.
- font-stretch: normal, wider, narrower, ultra-condensed, extra-condensed, condensed, semi-condensed, semi-expanded, expanded, extra-expanded, ultra-expanded.
In the past, most software offered only a choice of four faces: Regular, Italic, Bold, and Bold-Italic. This was a limitation set by Microsoft Windows as it only supported four faces inside one font file.[2] The creation of faux faces ensures that each of these four faces are present even if only one true face is available. But font foundries typically offer more than four faces in a family. For example, ‘Helvetica’ from Linotype has
34 faces, ‘DejaVu Sans’ has nine. SVG and CSS, recognizing this, allow access to more faces. But still there are limitations. For example, SVG and CSS only supports nine weight variants, the numbers 100, 200, …, 900 but some faces have a weight of 1000 (as supported by FontLab).[3] Since Inkscape relies on SVG, it cannot directly support a weight of 1000. Also, SVG and CSS have no way to distinguish between two faces in the same font-family that differ in away not described by the above properties (e.g.
Pochoir Regular and Pochoir Sprayed). One should note that the Bold and Italic buttons in the Inkscape text toolbar have recently been replaced by a drop-down list to accommodate more face options.
There is a new
CSS3 Font module being written. The main change from CSS2 is that the property
font-variant is being changed from a font-selection property to a font-feature property with expanded functionality. It will allow one to select between various glyphs in a single font face. Small caps will no longer be found in a separate face but be embedded into a “normal” face. As of now, CSS3 Fonts does not add the font weight 1000. (If you think that this is important, tell them!)
Font Faces and Pango/Cairo/FreeType/Fontconfig
Inkscape interfaces to the fonts on a system through Pango. There is surprisingly little documentation on how this works. If a font does not have an Italic/Oblique or a Bold face, Pango will still indicate that it does. At some point along the line
synthesized faces are created. A little bit of sleuthing finds that Pango can create an Oblique face from a Regular face in the Pango/Cairo interface code but does not appear to be able to embolden a face. The Oblique face is made by skewing the “Regular” glyphs by 25%.[4] The style name is set to “Oblique”. This doesn’t appear to be what is happening with Inkscape.
Hunting further, one finds that Cairo has functions that interact with FreeType to request synthesized fonts. The enumeration “cairo_ft_synthesize_t” can have the values (from the
documentation):
- CAIRO_FT_SYNTHESIZE_BOLD: Embolden the glyphs (redraw with a pixel offset).
- CAIRO_FT_SYNTHESIZE_OBLIQUE: Slant the glyph outline by 12 degrees to the right.
FreeType has functions that create faux faces.[5] However, a close examination shows that the faux Italic faces in Inkscape are not skewed by 12 degrees.
On Linux, font configuring is handled by
Fontconfig. On my Fedora box, all the configuration options for synthesized faces are located in the file
/etc/fonts/conf.d/90-synthetic.conf. This file dictates that fonts without a slanted face (Italic or Oblique) should have a faux face created with a skew of 20%. This is exactly what I saw when I examined a faux Italic face in Inkscape.
Taking a step back, one finds that Pango has routines that directly interact with Fontconfig. It is one of the supported back ends (the others being Uniscribe on MS Windows and CoreText on MacOS X). In the function
pango_fc_list_faces() one finds the source of the names for the faux faces: “Regular”, “Bold”, “Italic”, “Bold Italic”. So we have found the source of the faux faces in Inkscape (at least on Linux).
On Linux, you can disable faux font faces by removing the
90-synthetic.conf configuration file (however, this does not disable faux faces in Chrome). This is probably not what you want to do. For programs that consume content, such such as Web browers, the Italic and Bold faux faces would probably be missed. The different faces are often used to highlight important information. In addition, browsers use font fallbacks to replace missing glyphs. A faux face might be a better fallback than a distantly related font face. As the glyphs are typically rendered small, you probably won’t notice much the inferior design. In the future, when a web designer wants more control over the use of faux faces, CSS3 Fonts will have a property to disable font synthesization. It doesn’t appear that any browser supports this yet.
Font Faces and Inkscape
Inkscape has happily provided the user with synthesized font faces without warning. These faces are at best imitations of the properly designed faces. Here is an example of the font face “Impact Condensed” as displayed by Chrome:
The Firefox version is even worse! Who in their right mind would want to use a faux bold Impact face? For programs that create content, like Inkscape, the usefulness of faux faces is questionable.
Fortunately, Inkscape did not actually render faux bold faces on the canvas (although they did appear in the style lists and the preview section of the Text and Font dialog). The faux Italic/Oblique faces were rendered on the Inkscape canvas. This doesn’t seem so bad at first since the rendering quality of a faux Italic/Oblique face is not nearly as bad as a faux Bold face. However, it too was not so desirable:
- The artist was not made aware that they were using a poor imitation of a real Italic font.
- There was a good chance the face won’t be rendered correctly downstream. At least on Linux, PDF and Postscript output will show the regular face rather than the faux Italic face (but quite perversely, will show the faux Bold face).
- Different operating systems may create the faux fonts in different ways. On Linux, the faux faces were created by the Fontconfig backend.
- Only one each of faux Italic, Bold, and Bold-Italic faces were created per font-family even if more than one “regular” face exists (for example, a face with four weights would have just one faux Italic face created).
One could have tracked down and fixed the faux face rendering problems for all three Pango backends, and one could have added a warning in the Inkscape Text toolbar and Text and Font dialog that one is using a faux face, but it didn’t seem like it was worth the amount of effort it would have taken. The simplest solution (and the best in my view and the majority of those who have commented on this in the Inkscape Developer’s mailing list) was to disable faux font faces in Inkscape. It was a one line fix.
Work-arounds
How to work around not having the faux font faces if you find you really need them?
- The easiest solution is to choose another font-family that does have the faces you need. There are an incredible number of font-families out there.
- One is still able to type “Italic” or “Bold” in the Text toolbar Style entry box. (The rendering problems remain unchanged but the styling will be saved in the SVG.)
- A faux Italic face can be simulated by skewing a text object. The only problem with this method is that multiline text won’t be lined up properly. The Transform dialog can be used to set a precise amount of skewing.
- A faux Bold face can be simulated by adding a stroke to the text. The text may then need to be shrunk and shifted slightly to account for the added width and height with the stroke, and the distance between the glyphs may need to be adjusted; there is an entry in the Text toolbar that allows one to adjust glyph spacing.
Footnotes










 In the last SVG Working Group teleconference we discussed some aspects of
In the last SVG Working Group teleconference we discussed some aspects of