Background
Fonts often come in groups of related faces that all belong to the same family. For example, the group for the family ‘Nimbus Roman No9 L’ consists of the faces Regular, Regular Italic, Medium, and Medium Italic.[1]
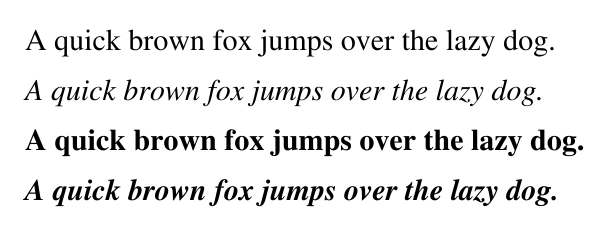
The four faces of ‘Nimbus Roman No9 L’. From top to bottom: Regular, Regular Italic, Medium, and Medium Italic.

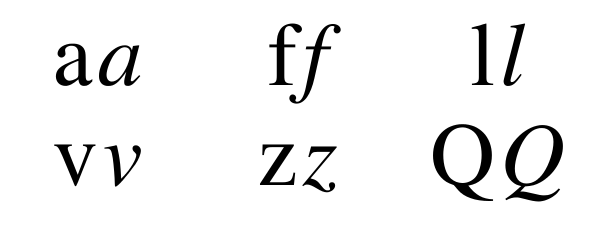
Comparison between the Regular and Regular Italic faces of ‘Nimbus Roman No9 L’. Note how the font designer customized the different characters.

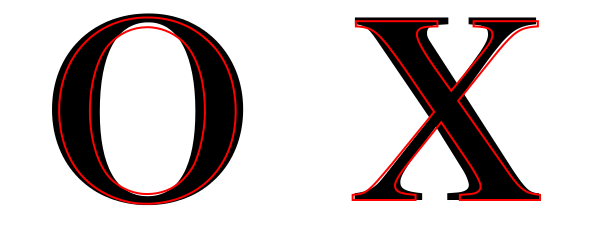
Comparison between the Regular and Medium faces of ‘Nimbus Roman No9 L’. Note that the Medium glyphs (black) are not just thickened versions of the Regular glyphs (red outline). In fact, the top and bottom of the bolder ‘O’ are actually thinner.
Font Faces and SVG
Since Inkscape uses SVG as its native file format, we need to take a quick look at how SVG describes font faces. SVG 1.1 (which for fonts is basically the same as CSS 2.1 ) defines the following font-selection properties:- font-family.
- font-style: normal, italic, oblique.
- font-variant: normal, small-caps.
- font-weight: normal, bold, bolder, lighter, 100, 200, 300, 400, 500, 600, 700, 800, 900.
- font-stretch: normal, wider, narrower, ultra-condensed, extra-condensed, condensed, semi-condensed, semi-expanded, expanded, extra-expanded, ultra-expanded.
Font Faces and Pango/Cairo/FreeType/Fontconfig
Inkscape interfaces to the fonts on a system through Pango. There is surprisingly little documentation on how this works. If a font does not have an Italic/Oblique or a Bold face, Pango will still indicate that it does. At some point along the line synthesized faces are created. A little bit of sleuthing finds that Pango can create an Oblique face from a Regular face in the Pango/Cairo interface code but does not appear to be able to embolden a face. The Oblique face is made by skewing the “Regular” glyphs by 25%.[4] The style name is set to “Oblique”. This doesn’t appear to be what is happening with Inkscape. Hunting further, one finds that Cairo has functions that interact with FreeType to request synthesized fonts. The enumeration “cairo_ft_synthesize_t” can have the values (from the documentation):- CAIRO_FT_SYNTHESIZE_BOLD: Embolden the glyphs (redraw with a pixel offset).
- CAIRO_FT_SYNTHESIZE_OBLIQUE: Slant the glyph outline by 12 degrees to the right.
/etc/fonts/conf.d/90-synthetic.conf. This file dictates that fonts without a slanted face (Italic or Oblique) should have a faux face created with a skew of 20%. This is exactly what I saw when I examined a faux Italic face in Inkscape.
Taking a step back, one finds that Pango has routines that directly interact with Fontconfig. It is one of the supported back ends (the others being Uniscribe on MS Windows and CoreText on MacOS X). In the function pango_fc_list_faces() one finds the source of the names for the faux faces: “Regular”, “Bold”, “Italic”, “Bold Italic”. So we have found the source of the faux faces in Inkscape (at least on Linux).
On Linux, you can disable faux font faces by removing the 90-synthetic.conf configuration file (however, this does not disable faux faces in Chrome). This is probably not what you want to do. For programs that consume content, such such as Web browers, the Italic and Bold faux faces would probably be missed. The different faces are often used to highlight important information. In addition, browsers use font fallbacks to replace missing glyphs. A faux face might be a better fallback than a distantly related font face. As the glyphs are typically rendered small, you probably won’t notice much the inferior design. In the future, when a web designer wants more control over the use of faux faces, CSS3 Fonts will have a property to disable font synthesization. It doesn’t appear that any browser supports this yet.
Font Faces and Inkscape
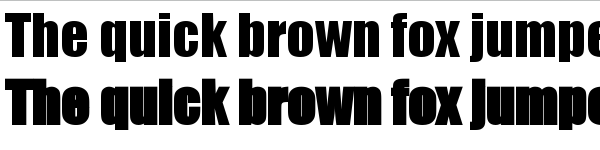
Inkscape has happily provided the user with synthesized font faces without warning. These faces are at best imitations of the properly designed faces. Here is an example of the font face “Impact Condensed” as displayed by Chrome:
The top line is the normal (condensed) face while the bottom line is a faux bold face. Notice how the space between the dot and the base of the ‘i’ has disappeared, there is no longer a gap in the ‘e’, and how some letters overlap others.
- The artist was not made aware that they were using a poor imitation of a real Italic font.
- There was a good chance the face won’t be rendered correctly downstream. At least on Linux, PDF and Postscript output will show the regular face rather than the faux Italic face (but quite perversely, will show the faux Bold face).
- Different operating systems may create the faux fonts in different ways. On Linux, the faux faces were created by the Fontconfig backend.
- Only one each of faux Italic, Bold, and Bold-Italic faces were created per font-family even if more than one “regular” face exists (for example, a face with four weights would have just one faux Italic face created).
Work-arounds
How to work around not having the faux font faces if you find you really need them?- The easiest solution is to choose another font-family that does have the faces you need. There are an incredible number of font-families out there.
- One is still able to type “Italic” or “Bold” in the Text toolbar Style entry box. (The rendering problems remain unchanged but the styling will be saved in the SVG.)
- A faux Italic face can be simulated by skewing a text object. The only problem with this method is that multiline text won’t be lined up properly. The Transform dialog can be used to set a precise amount of skewing.
- A faux Bold face can be simulated by adding a stroke to the text. The text may then need to be shrunk and shifted slightly to account for the added width and height with the stroke, and the distance between the glyphs may need to be adjusted; there is an entry in the Text toolbar that allows one to adjust glyph spacing.
Footnotes
- [1] The commercial version actually has 18 faces.
- [2] Comment on Microsoft and font-config.
- [3] Note on font-weight.
- [4] The subroutine that defines the skewing matrix is _pango_cairo_core_text_font_new in the file pangocairo-coretextfont.c.
- [5] The subroutine to embolden a glyph is FT_Outline_EmboldenXY() in the file ftoutln.c.
Excellent article on this topic! It’s a great relieve to have the whole faux font option removed from Inkscape as well, it could really mess up your type.
Good move!
Great article, and well explained! I missed this option so much, I just downloaded inkscape developper version in order to use it
Thanks making this (already great) software better and better!