
Font Features
Font features support allows one to enable (or disable) the OpenType tables within a given font, allowing you to select alternative glyphs for rendering text.
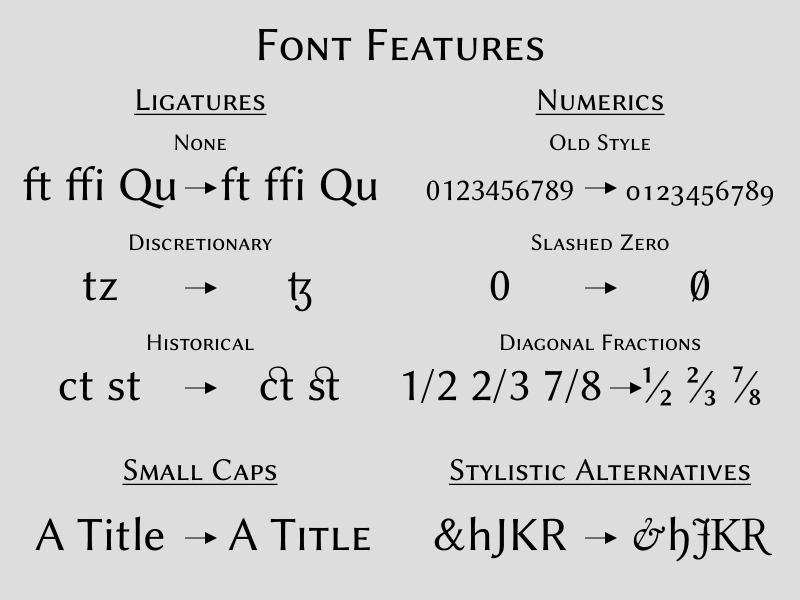
A sample of font features in action. The font is Linux Biolinum which has reasonable OpenType tables. Try the SVG (with WOFF).

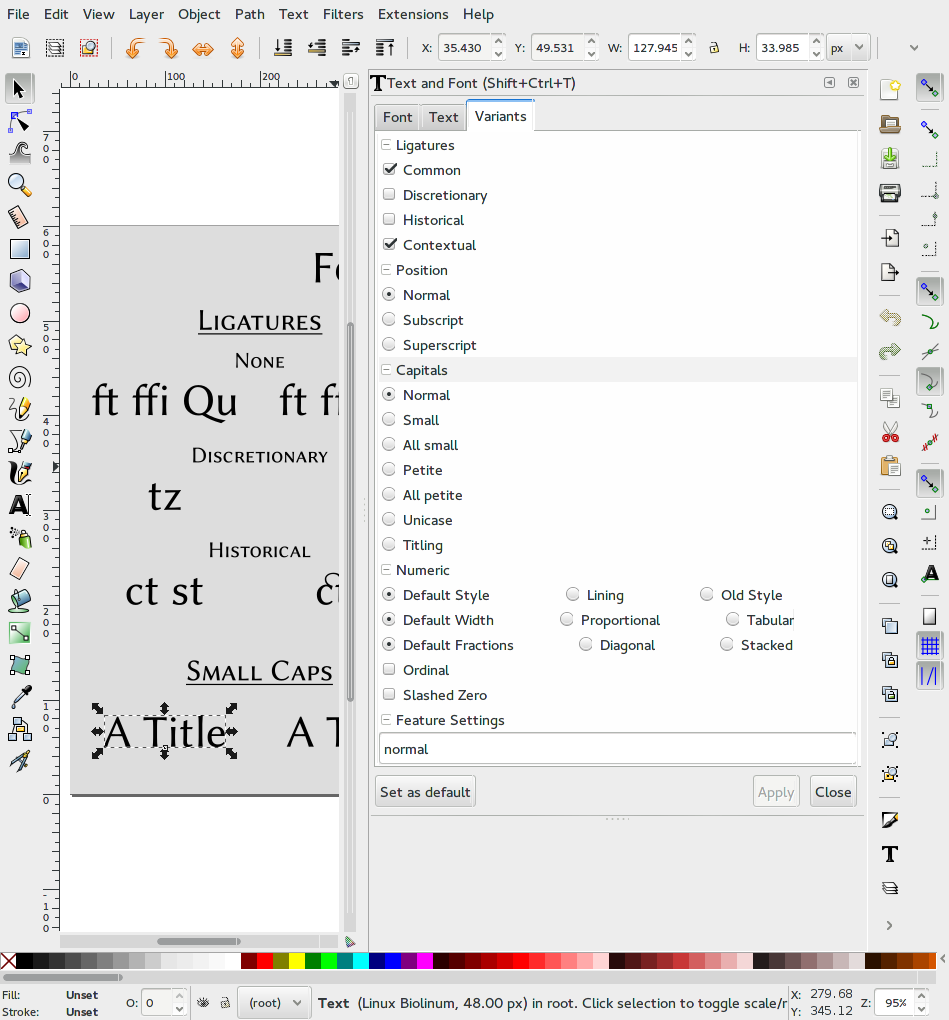
The Variants tab in the Text and Font dialog.
Why you shouldn’t be too excited
Being able to enable various font features within a font is quite exciting but there are quite a few caveats at the moment:- One must use a trunk build of Inkscape linked with the latest unstable version of Pango (1.37.1 or greater).
- Font feature support in fonts is usually minimal and often buggy. It’s hard to know what OpenType tables are available in which fonts.
- Browser support is sparse. Firefox has rather good support. Chrome support seems limited to ligatures. UPDATE: As of Chrome 52, Chrome supports font features.
- Correct display of alternative glyphs requires that the same font as used in content creation is used for rendering. On the Web the best way to do this is to use WOFF but Inkscape has no support for using User fonts (this is a future goal of Inkscape but will require considerable work).
Cool
Would it make sense to grey out font features if the selected font didn’t have them? There’s obviously a computational cost to that, unfortunately.
Yes, it would make sense to grey out features unsupported by the selected font. I plan on eventually implementing this. I will also look into giving a list of possible stylistic alternatives (with previews). Unfortunately, getting this information out of the fonts through Pango is not straight forward.
I’ve checked in code that greys out unsupported features. This code may not be perfect as there may be different versions of the same table for different scripts and languages. A feature is grayed out only if the corresponding table doesn’t appear anywhere in the font.
Even if a table is present it may not do what you want. For example the ‘frac’ table may only support converting 1/4, 1/2, and 3/4 to ¼, ½, and ¾ respectively (as these three values have actual Unicode points) and not the generic conversion of arbitrary fractions like 7/8.
It would be nice to know which glyphs have stylistic alternatives but this information is buried deep inside the OpenType tables (often spread out among many tables) and there appears to be no way to access this information through Pango.
Just this week, I’ve been starting to think about the lettering font for my new comic — I’ve been wanting to experiment with alternate/contextual glyphs for a long time, so this is perfect (my use case is FontForge->Inkscape->render as PNG for the web, so browser support and matched creation/render isn’t an issue). Do you know of any good tutorials/etc. for getting started with OpenType tables, particularly in FontForge?
A good way to add OpenType feature support to a font is to use fonttools to convert the font to UFO (a human-ediatable, xml description of the font), add the feature, and then convert it back to OTF (or directly to WOFF).
Use Behedad’s current, maintained port of fonttools
https://github.com/behdad/fonttools
You don’t need to create a UFO. fontTools has the TTX xml format which represents a binary font, in human-readable form.
Secondly, FontForge fully supports OpenType features.
This might be a good place to start:
http://ilovetypography.com/OpenType/opentype-features.html
Thanks for the replies. Looks like I should get my feet wet with standard ligatures (which are on by default in stable Inkscape), then branch out to fancier features with bleeding-edge Inkscape/Pango when I run into a lettering problem that ligatures can’t handle.
From poking around at the Linux Biolinum TTFs in FontForge, the relevant bits appear to be in Element->Font Info->Lookups->GSUB->”liga”->Edit Data